
Customized React Native Radio Buttons React Native Custom Components YouTube
This tutorial shows you how you can create a radio button component in React Native application pretty smoothly. We will learn the easiest way to deal with React Native Radio Buttons. source: inspiration.design
GitHub HiroBlackFite/reactnativeradiobuttonsgroupflatlist Simple, best and easy to use
react mobile Animated radio buttons component for react native. Latest version: 1.0.4, last published: 4 years ago. Start using radio-buttons-react-native in your project by running `npm i radio-buttons-react-native`. There are 3 other projects in the npm registry using radio-buttons-react-native.

reactnativeradiobuttons npm
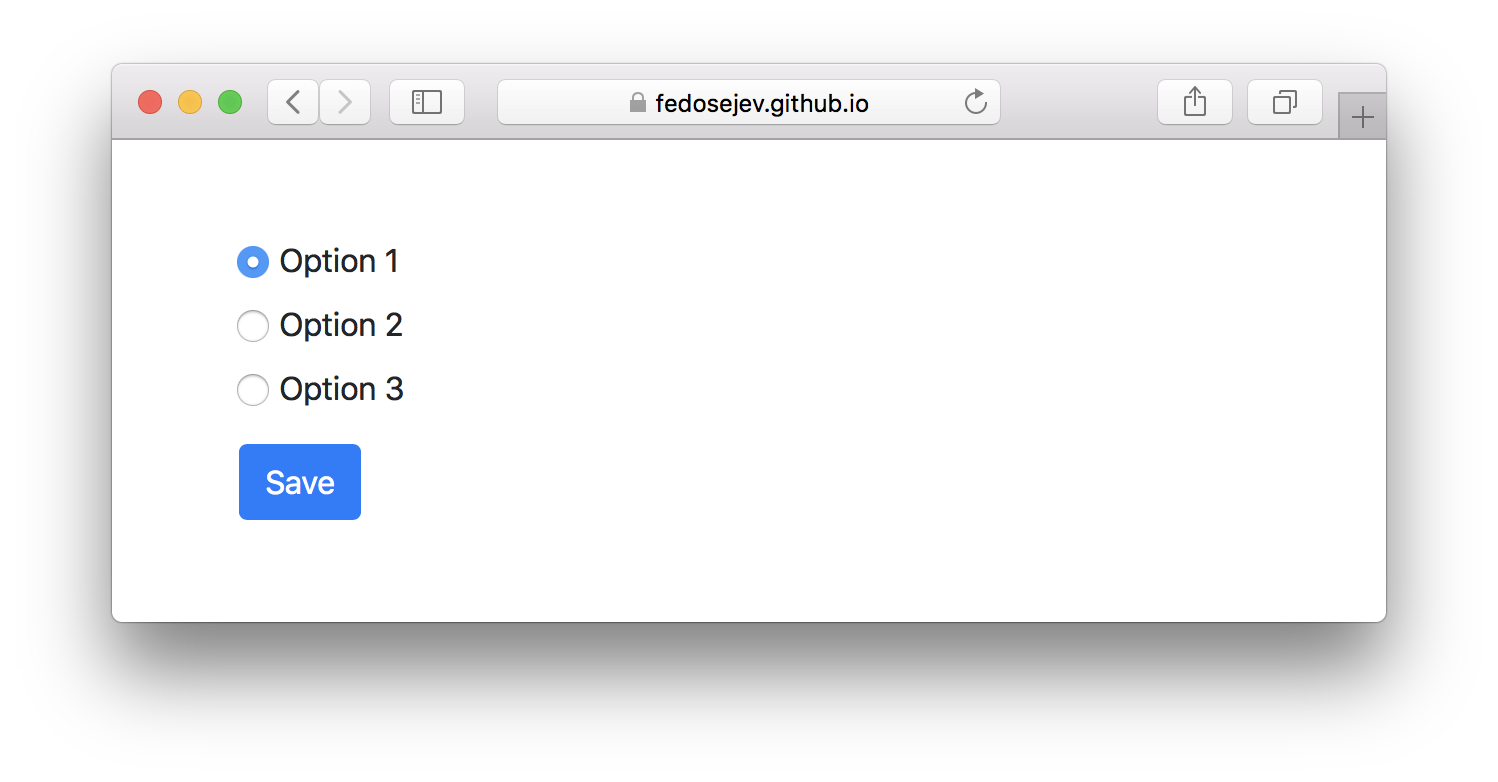
127 This answer is not useful Save this answer. Show activity on this post. You can mimic a radio button really easily using just barebones RN. Here's one simple implementation which I use. Tweak size, colors etc. as you like. It looks like this (with a different tint, and some text).

How to Create a Custom Radio Button in React Native DrukLearn
React Native: Radio Button group with optional text input. Ask Question Asked 1 year, 10 months ago. Modified 1 year, 10 months ago. Viewed 3k times 1 I need to build component from the picture. Basically it's regular radio button component, but when the user selects button named 'Other' text input should appear where user can enter custom value.

reactjs Is there a way to draw shape over radio buttons in react native? Stack Overflow
To create a radio button group, we'll use the RadioButton and RadioButton.Group components provided by react-native-paper. Here's a step-by-step guide: 2. Create a functional component called.

How to use CheckBox in React Native react native radio button react native tutorial YouTube
Label text variant defines appropriate text styles for type role and its size. Available variants: Display: displayLarge, displayMedium, displaySmall Headline.
Create And Customize Radio Buttons In React Native Logrocket Blog Hot Sex Picture
simple and useful radio button component for React Native Demo Installation in Cli npm i react-native-simple-radio-button --save Getting started import RadioForm, {RadioButton, RadioButtonInput, RadioButtonLabel} from 'react-native-simple-radio-button'; var radio_props = [ {label: 'param1', value: 0 }, {label: 'param2', value: 1 } ];
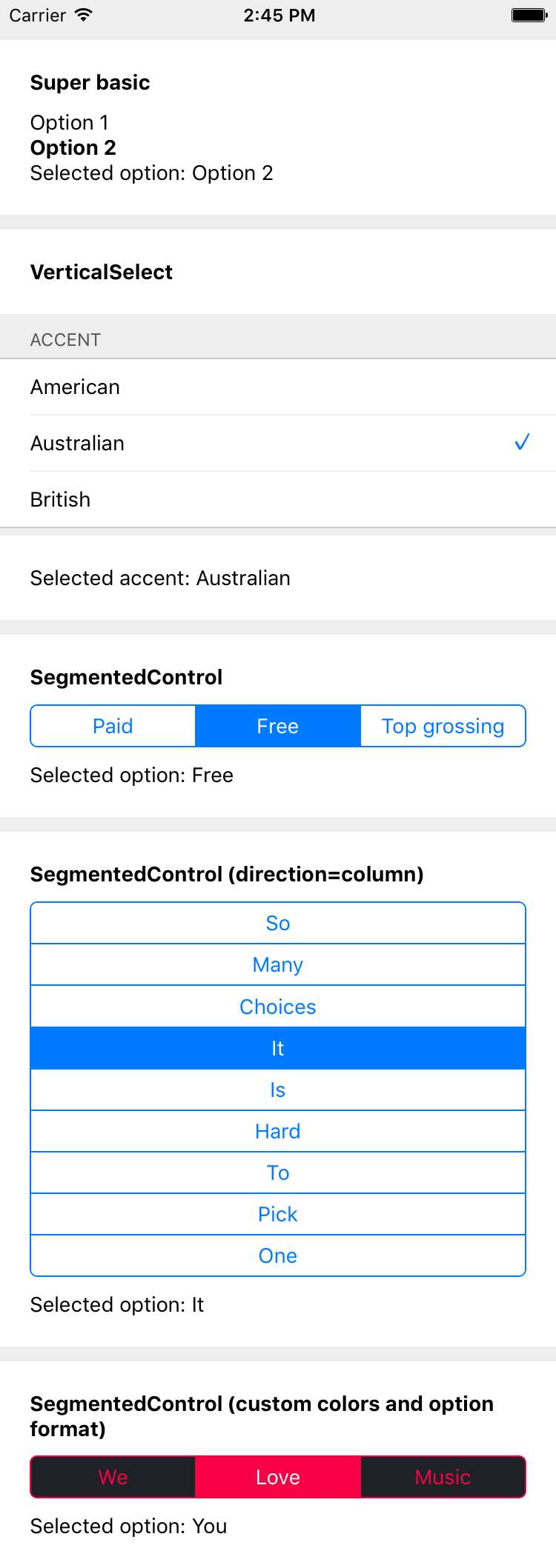
SegmentedControls style issue (container border radius) · Issue 99 · ArnaudRinquin/reactnative
Step 1: Create React Native Application With Expo CLI Create a new React Native project for RadioButtonApp. npx create-expo-app RadioButtonApp Step 2: Change the directory to the project folder: cd RadioButtonApp Project Structure: Step 3: Install Required Packages: Install necessary packages for radio button implementation.

Radio Buttons In React Native. React Native is a Really Great… by Anwer Solangi Medium
The radio button helps users to choose an option from a set of options. As you know, react native doesn't have a dedicated radio button component. Let's check how to add a radio button in react native. In this tutorial, I am using a third-party library named react native radio buttons group to create radio.

40 Javascript Radio Button Onselect Javascript Answer
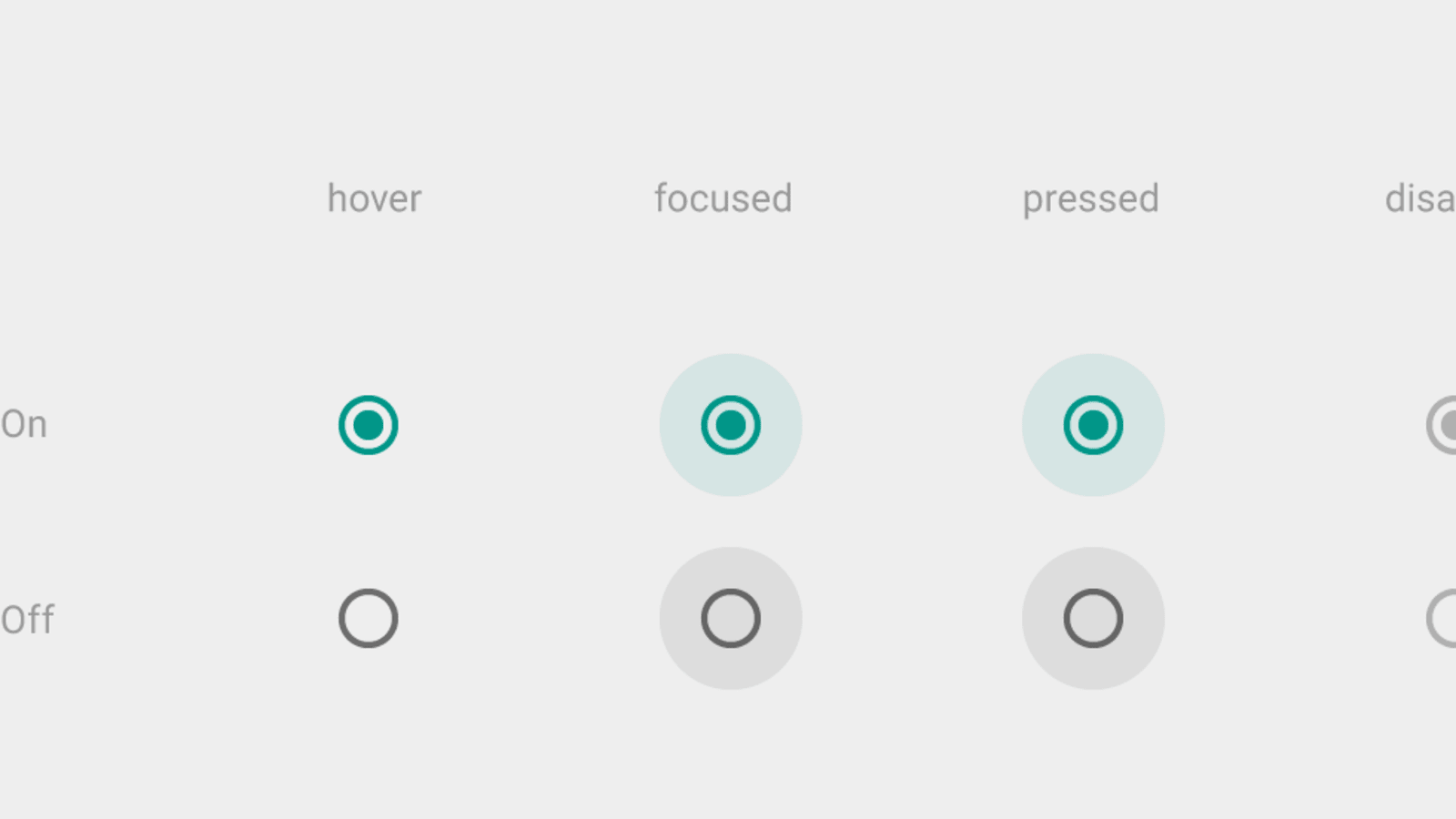
RadioButton | React Native Paper RadioButton RadioButton Radio buttons allow the selection a single option from a set. Android (enabled) Android (disabled) iOS (enabled) iOS (disabled) Usage import * as React from 'react'; import { View } from 'react-native'; import { RadioButton } from 'react-native-paper'; const MyComponent = () => {

radiobuttonsreactnative npm package Snyk
Create Radio Button Group in React-Native Hello folks, Today we're going to create a radio button example from react-native without using any third-party library. First, create a new react native project using the following command. Please select the default template, if you are prompted to select a template.

React Native Radio Buttons Radiobutton logic for React Native
React Native is a Really Great Framework from Facebook, but there are still some points and Components that are missing in React Native. Radio Button is one of the Component which is Still missing.

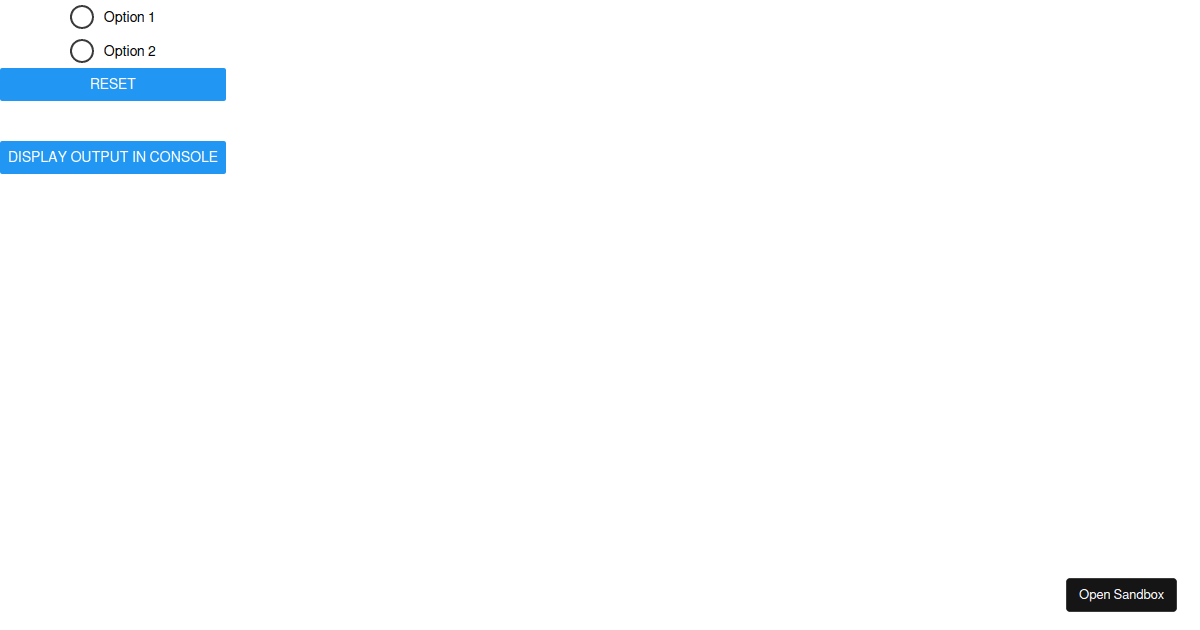
reactnativeradiobuttonsext examples CodeSandbox
A hot tip: look at the native radio button component and use that as a base when designing your custom radio button — you'll be doing your users and developers a huge favor.

zapatilla escanear escalada Porque Coherente Sociable radio button in react native
Simple, best and easy to use radio buttons for react native apps. Getting Started Just a sneak peek (lots more can be done) Installation npm i react-native-radio-buttons-group --save or yarn add react-native-radio-buttons-group Usage Javascript Example App.js

reactnativeradiobuttonsgroup examples CodeSandbox
default selected index of radio group, can be changed to new value or to null for clear selection. style. object. null. Custom styles to be applied if supplied. onSelect. function (index, value) null. function to be invoked when radio button is selected.

Create Radio Button Component in React Native PositronX.io
React Native Radio Buttons Group Simple and Best. An easy to use radio buttons for react native apps. Getting Started Just a sneak peek (lots more can be done) Installation npm i react-native-radio-buttons-group --save or yarn add react-native-radio-buttons-group Usage Javascript Example App.js